A life insurance application means sharing a lot of information, so I made sure to design each step of the flow to be as straightforward as possible. The idea was to keep the user moving as quickly and efficiently as possible towards their desired goal. Most questions are multiple choice, and I made sure that the ones that weren’t (e.g. the user’s name or address) were easy to understand and answer.
I wanted to give the user all the information they needed without overwhelming them, so I made sure to incorporate tooltips throughout the interface. This gave us the space to provide clarification or meet legal requirements where needed, but keeping the language and design of the main user flow as simple and friendly as possible.
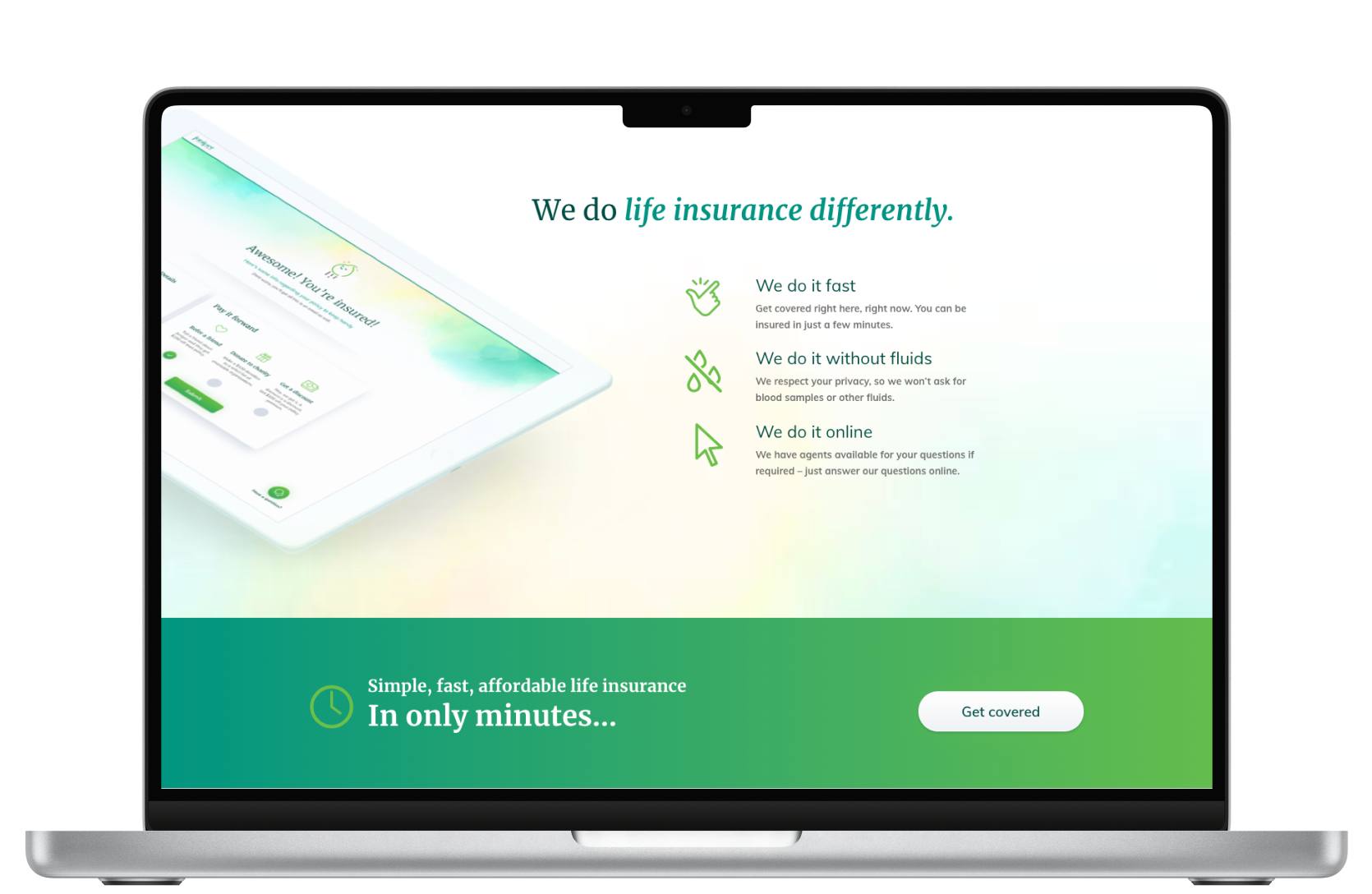
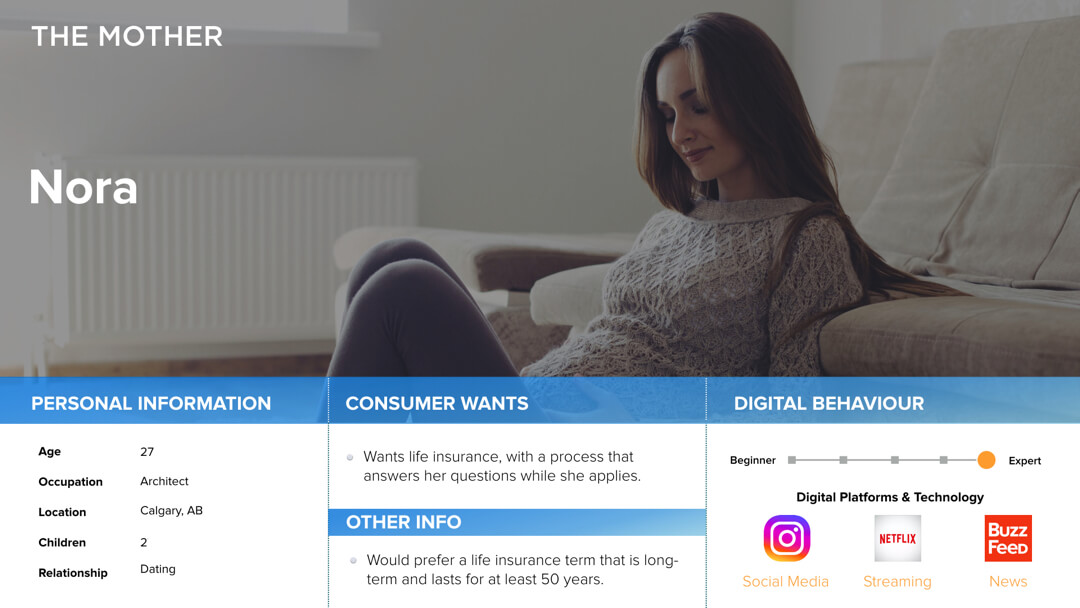
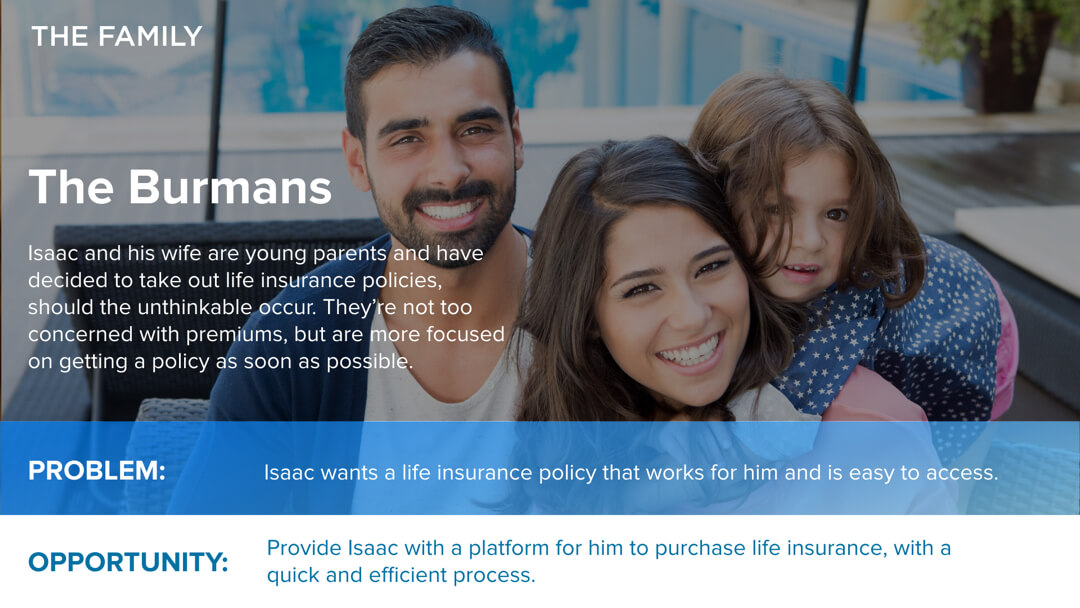
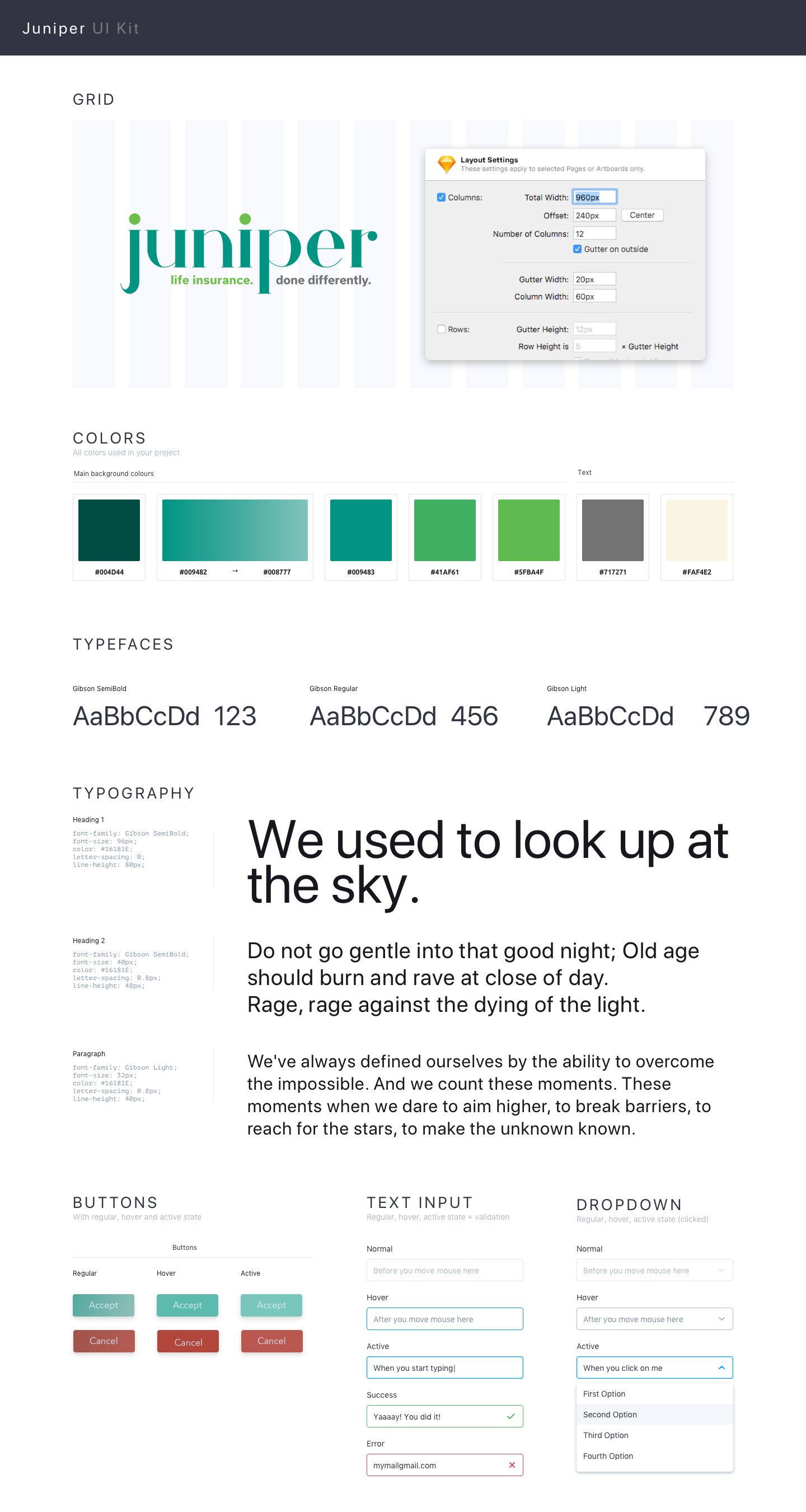
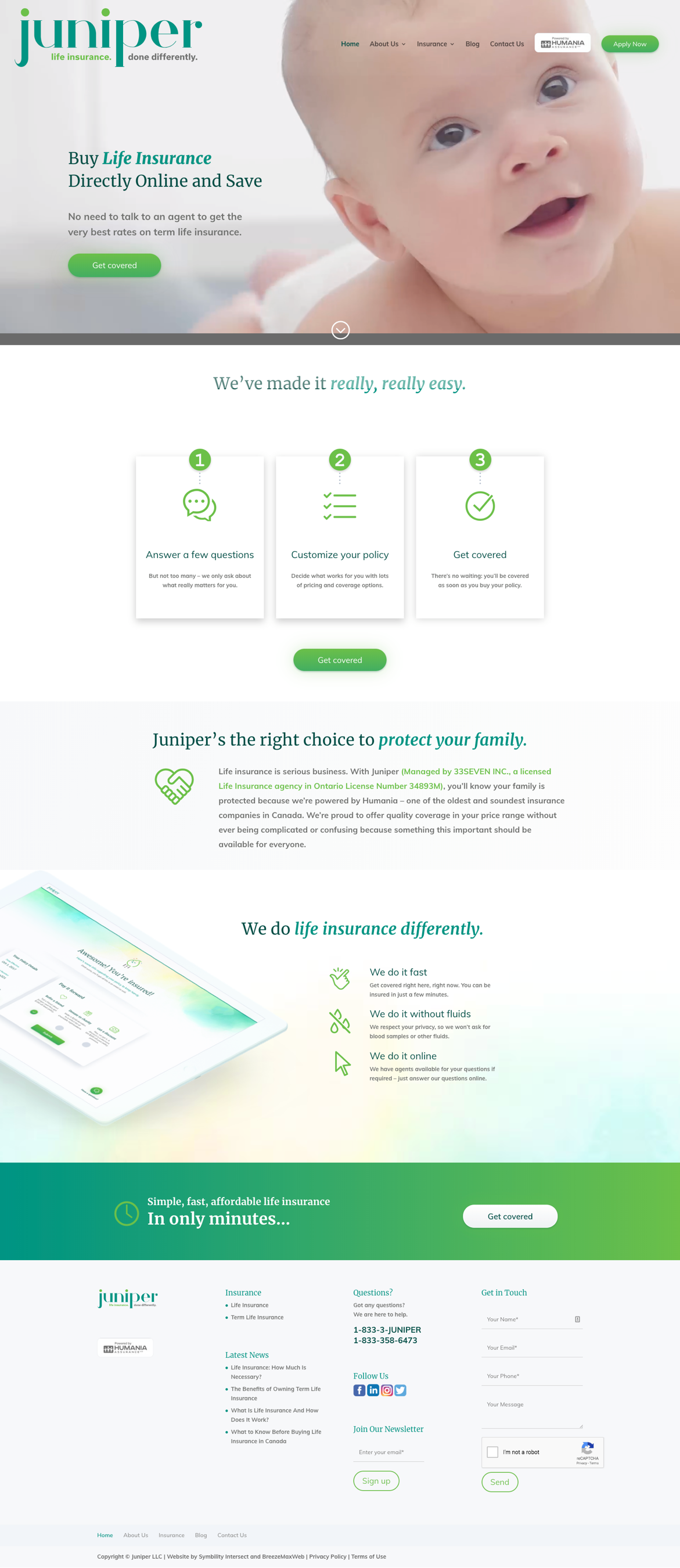
We were also given carte blanche when it came to the visuals. Other than a pre-existing logo and a basic colour palette, I had a lot of freedom to flex my creative muscle. During the research phase our personas revealed that most of Juniper’s potential users were millennials who were new or expecting parents. Based on this we created Baby Juniper as an avatar to add a friendly face at each step of the application. I also chose warm colours and simple typography to create a welcoming atmosphere.